Ablauf und Durchführung Selbsttests Barrierefreiheit:
Dieser Test basiert auf den "Easy Checks" der Web Accessibility Initiative (W3C). Dies gibt Ihnen eine erste Einschätzung, ob Ihre Webseite den grundlegenden Anforderungen der Barrierefreiheit entspricht. Grundsätzlich können Sie die Easy Checks mit jedem Browser durchführen, wir empfehlen aber Firefox oder Chrome.
Auswahl der Seiten:
Beginnen Sie damit, 3-5 Seiten Ihrer Website auszuwählen, die eine repräsentative Querschnitt Ihrer Inhalte bieten und verschiedene Elemente wie Texteingaben, Links, Bilder und interaktive Tools umfassen.
Anwendung der Checkliste:
Gehen Sie dann die Checkliste für jede ausgewählte Seite durch. Diese Checkliste hilft Ihnen, die wesentlichen Aspekte der Zugänglichkeit jeder Seite zu überprüfen und festzustellen, wo Verbesserungen benötigt werden.
Einordnung der Ergebnisse:
Auch wenn Ihre Seiten die Tests bestehen, könnten weiterhin Zugangsbarrieren existieren. Für eine tiefergehende Bewertung sollten Sie eine umfassendere Selbstbewertung vornehmen oder einen professionellen Zugänglichkeitstest in Betracht ziehen.
Hierfür bietet sich eine umfassende Selbstbewertung an oder die Beauftragung eines offiziellen BIK BITV-Test (Web).
Selbsttests Barrierefreiheit:
Dokumenttitel
Der Dokumenttitel ist für die Zugänglichkeit einer Webseite essenziell, da er im Browser-Tab, Suchmaschinenergebnissen und Lesezeichen angezeigt und von Screenreadern zuerst vorgelesen wird. Er gibt einen schnellen Überblick über den Seiteninhalt.
Barrierefreiheitsanforderungen:
- Beschreibung: Der Dokumenttitel muss den Inhalt präzise und knapp zusammenfassen.
- Struktur: Er sollte eine spezifische Seite und den Namen der Organisation kombinieren, was die Navigation erleichtert. Beispielsweise: “ Checkliste: Barrierefreiheit | Cybay”.
Prüfverfahren:
- Öffnen Sie mehrere Seiten der Website und kontrollieren Sie die Titel in den Browser-Tabs, die sowohl spezifische als auch allgemeine Inhalte klar darstellen sollten.
- Alternativ schauen Sie im HTML-Quellcode unter dem <title>-Tag im <head>-Bereich überprüfen, ob der Titel den Inhalt korrekt wiedergibt und den Anforderungen entspricht.
Alternativtexte für Grafiken
Für blinde Nutzer:innen und solche ohne visuellen Zugriff auf Bilder ist der Alternativtext (alt-Text) essenziell. Er wird von Screenreadern verwendet, um den Inhalt der Bilder zu beschreiben und ist im HTML-Code versteckt.
Barrierefreiheitsanforderungen für Alternativtexte:
- Verlinkte Grafiken: Der Alternativtext sollte das Ziel des Links beschreiben.
- Funktionale Grafiken: Bei Grafiken mit Funktion, wie Buttons, sollte der Alternativtext deren Zweck erklären.
- Informatives Bildmaterial: Bei informativen Bildern, wie Fotos, muss der Alternativtext das Dargestellte beschreiben.
- Dekorative Grafiken: Bei rein dekorativen Elementen sollte der Alternativtext leer sein (alt=""), um unnötige Ausgaben zu vermeiden.
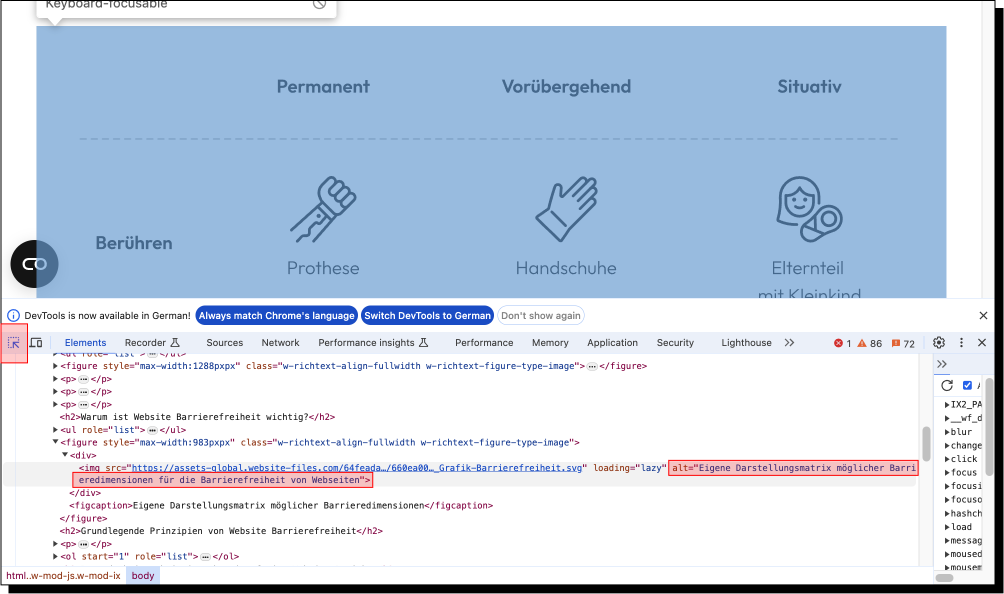
Prüfverfahren für Alternativtexte:

- Mit den Entwicklerwerkzeugen des Browsers und dem Auswahlwerkzeug können Grafiken auf der Webseite überprüft werden.
- Drücken Sie F12, um die Entwicklertools zu öffnen, wählen Sie das Auswahlwerkzeug und klicken Sie auf die Grafik, die Sie untersuchen möchten.
- Untersuchen Sie im Quelltext, ob der Alternativtext (alt=”…”) vorhanden und angemessen ist.
Überschriften
Überschriften strukturieren den Inhalt einer Webseite und erleichtern die Navigation. Für Screenreader-Nutzer:innen, wie blinde Personen, ist es essenziell, dass Überschriften im HTML-Code korrekt markiert sind (z.B. mit <h1>, <h2>).
Barrierefreiheitsanforderungen für Überschriften:
- Überschriftenhierarchie: HTML-Tags von <h1> bis <h6> sollten entsprechend der inhaltlichen Struktur verwendet werden, wobei <h1> immer die Hauptüberschrift ist.
- Visuelle und Code-Konsistenz: Texte, die visuell als Überschriften erscheinen, müssen auch im Code als solche gekennzeichnet sein.
Prüfverfahren:
- Verwenden Sie die Entwicklerwerkzeuge wie oben beschrieben, um die korrekte Markierung von Überschriften im HTML-Code zu prüfen.
- Jede Seite sollte genau eine H1-Überschrift haben, die als primärer Seitentitel dient.
- Die Überschriften sollten in einer logischen und hierarchischen Reihenfolge angeordnet sein. Nach der H1-Überschrift sollten H2-Überschriften folgen, die Hauptabschnitte innerhalb der Seite kennzeichnen. Falls nötig, können untergeordnete Abschnitte mit H3 bis H6 gekennzeichnet werden.
- Es ist wichtig, dass diese Hierarchie beibehalten wird und keine Ebenen übersprungen werden (etwa direkt von H2 zu H4 zu springen).
Kontraste
Ein starker Farbkontrast zwischen Vordergrund und Hintergrund ist entscheidend, um sicherzustellen, dass seheingeschränkte Menschen und Nutzer:innen, die sich in schwierigen Lichtverhältnissen wiederfinden, Inhalte deutlich erkennen können. Ein niedriger Kontrast, wie etwa hellgraue Schrift auf weißem Hintergrund, kann die Lesbarkeit stark beeinträchtigen.
Barrierefreiheitsanforderungen für Kontraste:
- Mindestkontrastverhältnis: Der Kontrast zwischen Text und Hintergrund sollte mindestens 4,5:1 betragen, um die Lesbarkeit für Personen mit Sehbehinderungen sicherzustellen.
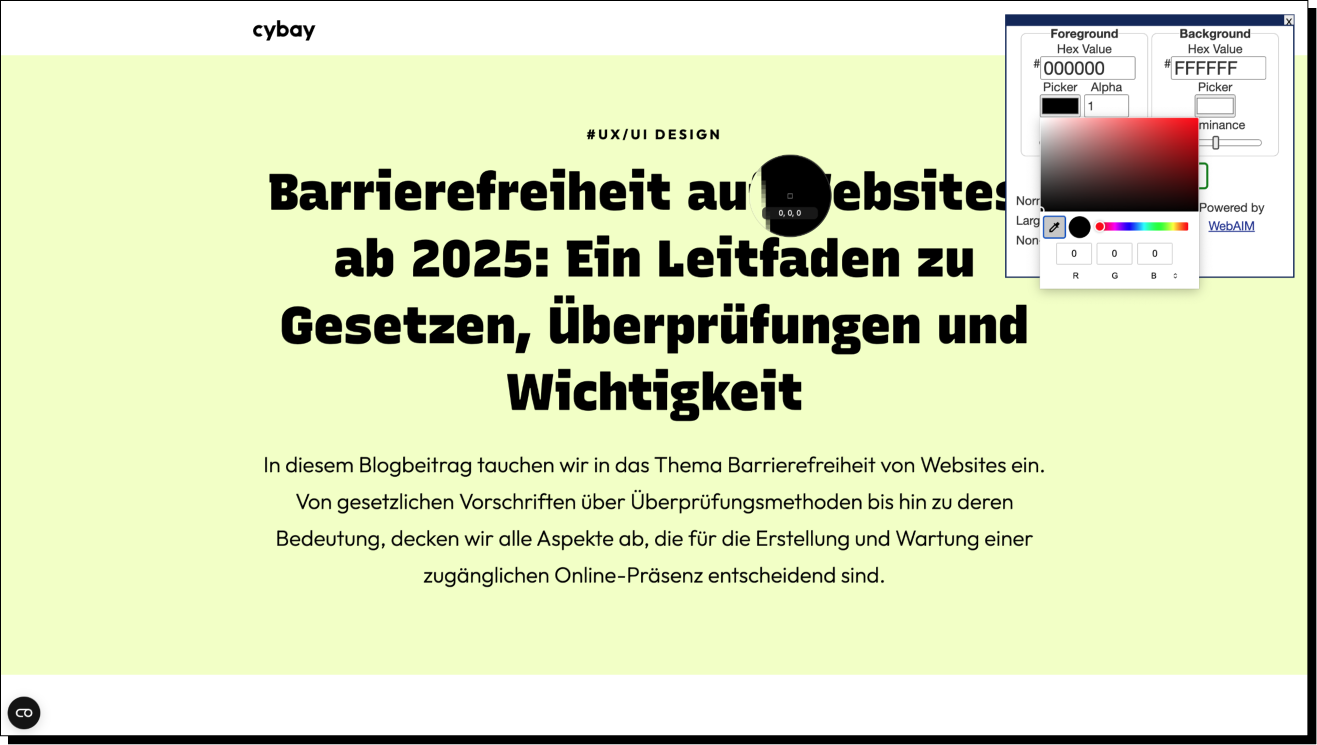
Prüfverfahren:

- Verwenden Sie das Bookmarklet Contrast Checker. Bookmarklet und Anwendungshinweise finden Sie hier: https://webaim.org/resources/contrastchecker/bookmarklet
- Mit dem Farbauswahlwerkzeug (Picker) können Text- und Hintergrundfarbe auswählen und das Kontrastverhältnis ablesen.
- Kontrastverhältnis über 4,5:1 bei Schriften, erfüllt die Barrierefreiheitsanforderungen. Wenn Schriften größer als 18px oder ab 14px in fett ist ein Verhältnis von 3:1 ausreichend.
Vergrößerbarkeit
Die Möglichkeit, Webseiteninhalte zu vergrößern, ist für Menschen mit Seheinschränkungen essenziell, um den Inhalt nach individuellen Bedürfnissen anzupassen.
Barrierefreiheitsanforderungen hinsichtlich Vergrößerbarkeit (Zoom):
- Textvergrößerung: Beim Zoomen muss gewährleistet sein, dass Texte vollständig und ohne Verlust von Informationen vergrößert werden, ohne dass Inhalte verschwinden oder abgeschnitten werden.
- Layoutanpassungen: Die Webseite muss auch bei 200% Vergrößerung voll nutzbar bleiben, ohne dass Inhalte oder Bedienelemente überlappen.
Prüfverfahren:
- Vergrößern Sie die Webseite um 200% mit der Tastenkombination Strg + und prüfen Sie, ob alle Inhalte korrekt dargestellt werden und die Seite vollständig und ohne Überlappungen sichtbar bleibt.
- Stellen Sie sicher, dass die Seite auch in vergrößerter Ansicht gut lesbar und zugänglich bleibt und dass alle interaktiven Elemente funktionstüchtig sind.
Tastaturbedienbarkeit und Tastaturfokus
Nicht alle Nutzer:innen können eine Maus verwenden, daher ist es wichtig, dass Webseiten vollständig über die Tastatur bedienbar sind. Dies betrifft vor allem blinde Menschen und Personen mit eingeschränkter Handmotorik. Tastaturbedienbarkeit ist auch für den Einsatz assistiver Technologien wie Sprachein- und -ausgabe essenziell.
Barrierefreiheitsanforderungen für den Tastaturfokus:
- Erreichbarkeit aller interaktiven Elemente: Links, Buttons, Mediaelemente und Formularfelder müssen per Tastatur bedienbar sein.
- Sichtbarkeit des Fokus: Der Fokus, also die Markierung des gerade aktiven Elements, muss bei der Tastaturnavigation immer deutlich sichtbar sein, um die Orientierung zu erleichtern.
Prüfverfahren:
- Starten Sie an der Adressleiste und verwenden Sie die Tabulatortaste, um durch die Seite zu navigieren. Überprüfen Sie, ob alle Elemente erreicht und aktiviert werden können.
- Bedienung interaktiver Elemente:
- Links: Enter-Taste zur Aktivierung.
- Buttons: Enter oder Leertaste zur Aktivierung.
- Checkboxen: Leertaste zum An-/Abwählen.
- Radio Buttons: Pfeiltasten zur Auswahl.
- Select (Auswahl-Liste): Pfeiltasten zur Navigation, Leertaste oder Alt+Pfeil unten zum Ausklappen.
- Achten Sie darauf, dass alle Links und Formularelemente erreichbar und bedienbar sind.
- Überprüfen Sie, ob die Reihenfolge logisch und ohne Orientierungsverlust ist.
- Achten Sie darauf, ob der Tastaturfokus, wie durch eine rote Umrandung oder andere visuelle Hervorhebungen gekennzeichnet, immer klar erkennbar ist.
Formulare
Formularfelder müssen klar beschriftet sein, damit Nutzer:innen erkennen können, welche Informationen gefordert sind. Dies erleichtert die Bedienung über verschiedene Eingabegeräte wie Tastatur, Spracheingabe oder Screenreader.
Barrierefreiheitsanforderungen für Formulare:
- Formularfelder sollten sichtbare Beschriftungen haben, die funktional mit dem Feld verknüpft sind.
- Diese Verknüpfung ermöglicht, dass die Beschriftung klickbar ist, wodurch der Cursor ins zugehörige Feld springt oder ein Kontrollelement aktiviert wird, was die Bedienung vereinfacht und Screenreadern erlaubt, die Beschriftung bei Fokussierung vorzulesen.
Prüfverfahren:
- Klicken Sie auf die Labels der Formularelemente (Textfelder, Checkboxen, Radiobuttons).
- Der Cursor springt automatisch in das entsprechende Feld.
- Checkboxen und Radiobuttons werden dadurch aktiviert.
Bewegte Inhalte
Bewegende oder blinkende Elemente wie Karussells, Ticker und Videos können für Nutzer:innen mit Aufmerksamkeitsdefiziten oder Verarbeitungsstörungen problematisch sein. Sie können ablenken und das Verständnis der Webseite erschweren.
Barrierefreiheitsanforderungen:
- Bewegte Inhalte sollten entweder gar nicht vorhanden sein, nach maximal fünf Sekunden automatisch stoppen.
- Oder es muss eine eindeutige Möglichkeit für Nutzer:innen geben, diese Inhalte selbstständig anzuhalten.
Prüfverfahren:
- Bei der Überprüfung der Webseite sollte festgestellt werden, ob es Elemente gibt, die sich bewegen oder blinken.
- Es muss geprüft werden, ob diese Elemente über Maus und Tastatur gestoppt werden können, um sicherzustellen, dass alle Nutzer:innen die volle Kontrolle über ihre Interaktion mit der Seite haben.
Lesereihenfolge
Webseiten sollten so gestaltet sein, dass die Inhalte auch ohne visuelles Design logisch und verständlich bleiben. Dies ist wichtig, da Screenreader die Inhalte in der Reihenfolge des Quellcodes vorlesen.
Barrierefreiheitsanforderungen:
Für Screenreader-Nutzer ist eine logische Anordnung der Inhalte im Quellcode essenziell, damit zusammengehörige Informationen wie Überschriften und Texte auch ohne visuelle Hinweise erkennbar bleiben.
Prüfungsmethode:
- Installieren Sie Web Developer Extension für Chrome oder Firefox.
- Rufen Sie ihre Website auf, schalten Sie dann alle Sile aus, indem Sie mithilfe der Extension die Funktion “CSS >Disable All Styles” (Bei Chrome) auswählen.
- Nun sehen Sie die Webseite linearisiert, ohne Gestaltung. Dies hilft festzustellen, ob die Struktur der Seite auch für Nutzer ohne Sehkraft zugänglich und verständlich ist.

Noch Fragen zum Thema Barrierefreiheit?
Unser Factsheet beantwortet dir alle Fragen!
Jetzt Downloaden
