Ergonomische Schriftgrößen für Bildschirme nach DIN EN ISO 9241
Was heißt überhaupt richtige Schriftgröße? Um eine Antwort geben zu können, definiere ich „richtige“ Schriftgröße als eine, die den ergonomischen Normen entspricht. Damit ist unser Ziel, dass ein Website-Fließtext mit wenig Anstrengung gelesen werden kann. Natürlich auch auf verschiedenen Endgeräten. Die entsprechende Norm dafür ist die DIN EN ISO 9241. Diese beschreibt die Richtlinien für Mensch-Computer-Interaktionen. Dort finden sich im Teil 303 die Anforderungen an elektronische optische Anzeigen, auch Anforderungen an die Schriftgröße.
Der Vollständigkeit halber sei erwähnt, dass ein Zusammenhang mit der DIN 1450 besteht. Die dort beschriebenen Leserlichkeitsparameter bilden ebenfalls eine Grundlage für die Wahl der Schriftgröße.
Wie groß soll die Schrift laut DIN-Norm sein?
Die Antwort lautet: 20 bis 22 Bogenminuten Sehwinkel.
Hä? – Ja, das habe ich mich auch gefragt. Deswegen erkläre ich das mal genauer.
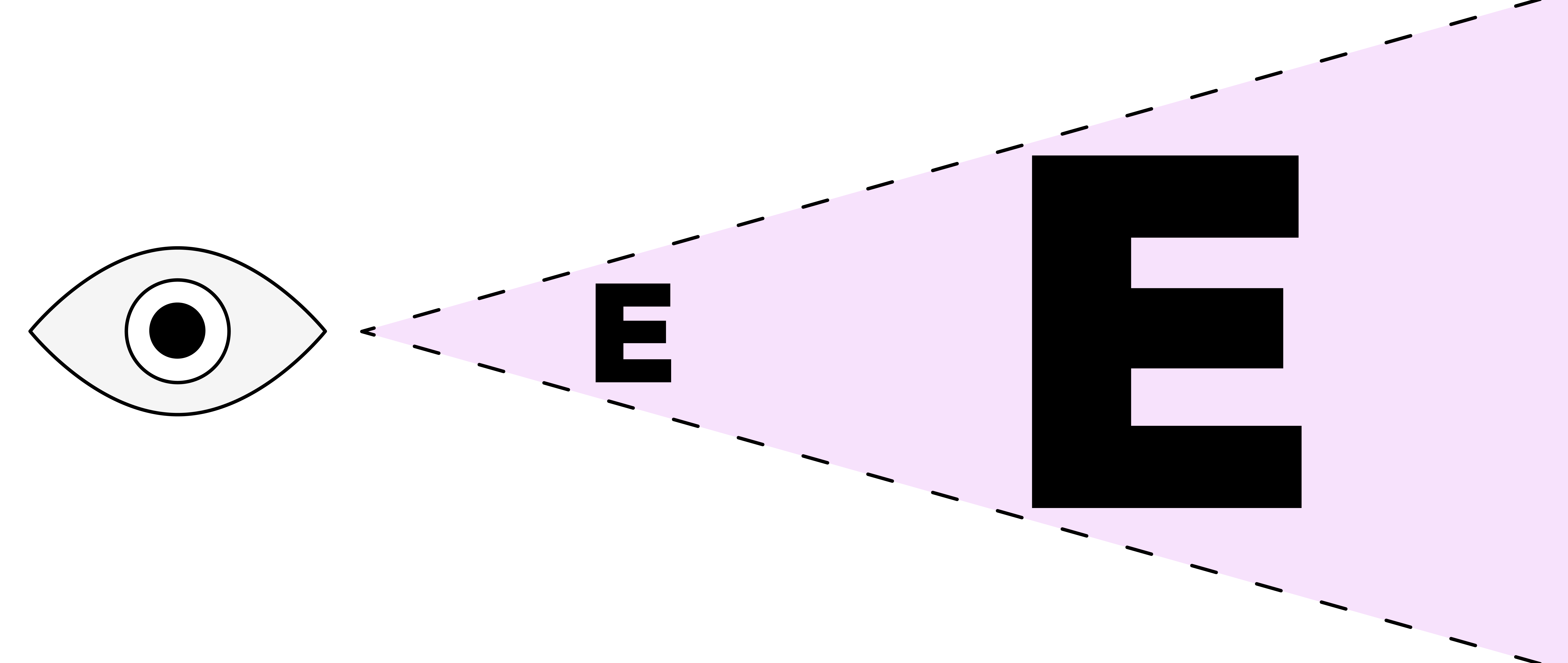
Was sind 20 bis 22 Bogenminuten Sehwinkel?
Einfach gesagt beschreibt dieser Wert die Größe der Schrift, die auf deiner Netzhaut ankommen soll. Damit Augen und Gehirn keine Probleme beim Lesen bekommen, soll die dargestellte Schrift auf ausreichend Sehzellen treffen. Je weiter weg oder kleiner etwas ist, desto kleiner ist der Sehwinkel. Und desto schlechter kann das entsprechende Objekt aufgelöst werden. Es geht hier also um die scheinbare Größe der Schrift in Abhängigkeit von der Entfernung. Schaut gern hier vorbei wenn ihr tiefer einsteigen wollt: Wikipedia
Wichtig ist hier, dass man die geforderte Größe für Bogenminuten der Schrift berechnen kann:
- 20 Bogenminuten = „Betrachtungsabstand (mm) / 172“
- 22 Bogenminuten = „Betrachtungsabstand (mm) / 155“
Der Abstand zum Bildschirm spielt eine entscheidende Rolle. Aber was ist der Leseabstand zu meinen Endgeräten?

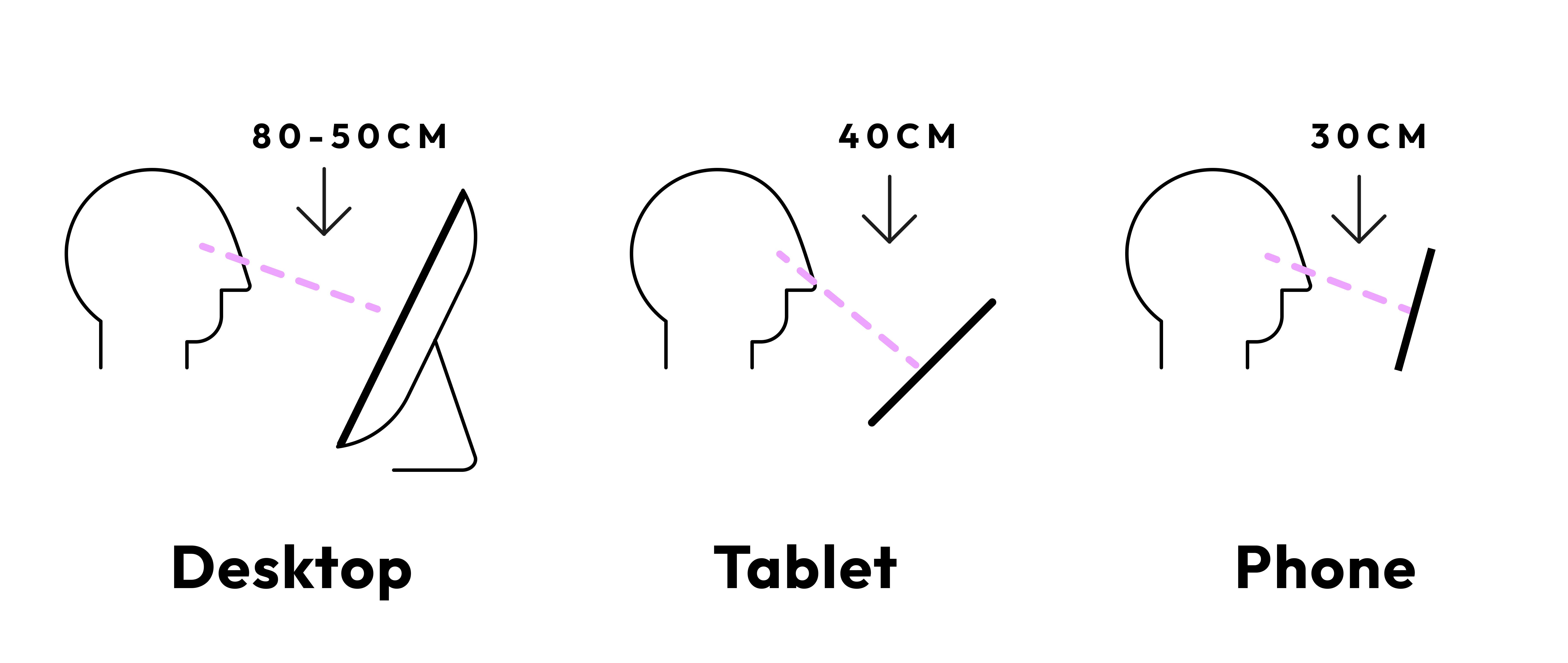
Betrachtungsabstand: Der Leseabstand zum Bildschirm
Empfehlungen für den Abstand zum Monitor bei einem Desktop-Arbeitsplatz liegen bei 50 cm, bei zunehmendem Alter werden sogar 80cm empfohlen. Für Tablets konnte ich einen Betrachtungsabstand von 40 cm und bei Smartphones 30 cm recherchieren. Durch die unterschiedlichen Abstände ergeben sich nun auch unterschiedliche Werte für verschiedene Geräteklassen. Unsere Website ist ja schließlich responsiv und soll auf allen Geräten gut lesbar sein.

Optimale Schriftgröße in Millimetern berechnen?
Nach der oben aufgestellten Formel können wir nun die Schriftgrößen für die unterschiedlichen Devices und Abstände berechnen. Also die Werte für den jeweiligen Abstand für 20 und 22 Bogenminuten.
Die Werte sind auf zwei Stellen nach dem Komma gerundet.
Desktop-Monitore
- 80 cm Betrachtungsabstand = 4,65 – 5,16 mm
- 50 cm Betrachtungsabstand = 2,91 – 3,23 mm
Tablets
- 40 cm Betrachtungsabstand = 2,33 – 2,58 mm
Smartphones
- 30 cm Betrachtungsabstand = 1,74 – 1,94 mm
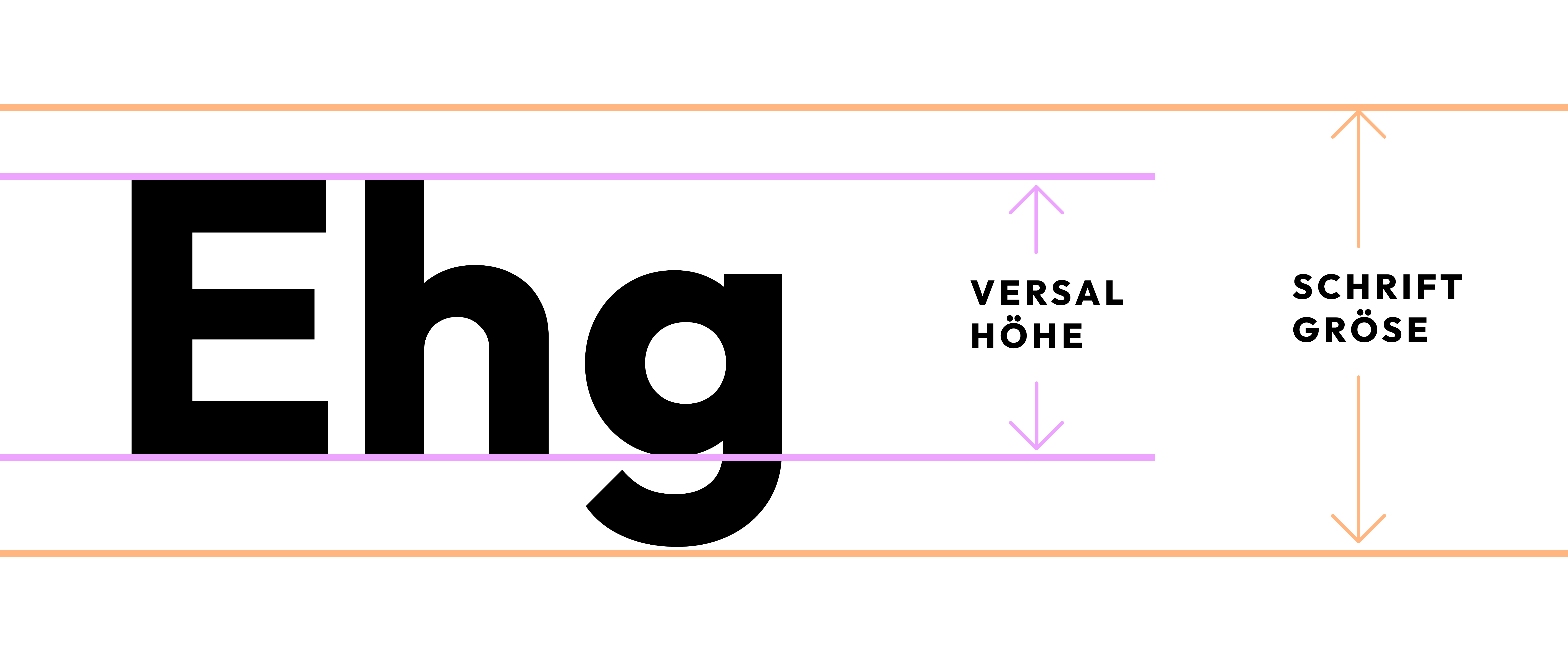
Millimeter und Schriftgröße?
Nun sind Millimeter kein Standardmaß für Schriftgrößen, besonders nicht im Web. Und es wird noch komplizierter, denn der berechnete Wert beschreibt die Höhe des Großbuchstaben „E“ oder des kleinen „h“. Diese Höhe ist nicht mit der Schriftgröße gleichzusetzten. Denn die Schriftgröße beschreibt die gesamte vertikale Ausdehnung einer Schrift, also mit Ober-, Unter- und Mittelängen. Je nach verwendeter Schriftart unterscheidet sich die Höhe des Buchstaben „E“, auch Versalhöhe genannt, auch bei gleicher Schriftgröße.

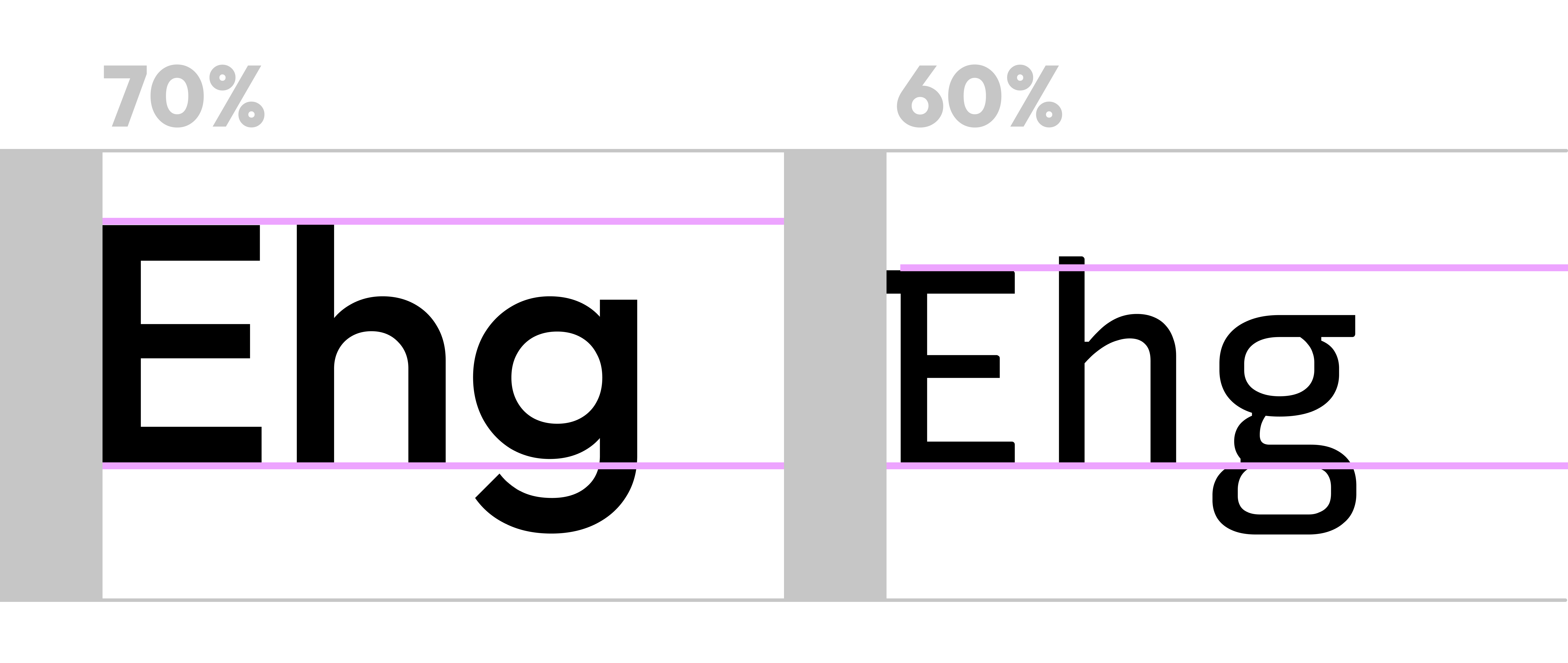
Unterschiedliche „E“-Höhe bei gleicher Schriftgröße in verschiedenen Fonts
Das heißt, dass eine ergonomische Schriftgröße auch vom verwendeten Font abhängig ist. In diesem Beispielbild sieht man den Unterschied zwischen der Courier und der Roboto bei gleicher Schriftgröße. Die „E“-Höhe bei der Courier ist nur 60% der Schriftgröße, bei der Robot sind es 70%. Wir legen für die weitere Berechnung die Roboto als Schriftart fest. Das heißt wir müssen die Höhe des „E“ durch 0,7 teilen um auf die Schriftgröße zu kommen.

Das heißt, dass eine ergonomische Schriftgröße auch vom verwendeten Font abhängig ist. In diesem Beispielbild sieht man den Unterschied zwischen der Courier und der Roboto bei gleicher Schriftgröße.
Die „E“-Höhe bei der Courier ist nur 60% der Schriftgröße, bei der Robot sind es 70%.
Wir legen für die weitere Berechnung die Roboto als Schriftart fest.
Das heißt wir müssen die Höhe des „E“ durch 0,7 teilen um auf die Schriftgröße zu kommen.
Desktop-Monitore
- 80 cm Betrachtungsabstand = 4,65 – 5,16 mm geteilt durch 0,7
6,64 – 7,37 mm Schriftgröße - 50 cm Betrachtungsabstand = 2,91 – 3,2 3mm geteilt durch 0,7
4,16 – 4,61 mm Schriftgröße
Tablets
- 40 cm Betrachtungsabstand = 2,33 – 2,58 mm geteilt durch 0,7
3,33 – 3,69 mm Schriftgröße
Smartphones
- 30 cm Betrachtungsabstand = 1,74 – 1,94 mm geteilt durch 0,7
2,39 – 2,55 mm Schriftgröße
Nun ist die Schriftgröße in Millimeterangaben vorhanden. Für das CSS benötigen wir den Wert in px. Dies können wir berechnen, wenn wir die Auflösung des Bildschirms kennen. Wir wollen in Erfahrung bringen, wieviele Pixel einen Millimeter ergeben.
Die Auflösung ist doch bei Bildschirmen 72 dpi, richtig? Also: 72 Punkte (bzw. Pixel) pro Zoll (25.4 mm) und damit ist ein Pixel 0,353 mm groß. Aber: Schaut man sich aktuelle Bildschirme an, sind 72dpi leider keine Standardauflösung.
Die falsche Annahme von 72 dpi Bildschirmauflösung
Die Zeiten, in denen Monitore mit 72dpi aufgelöst waren, liegen im letzten Jahrtausend. Heute liegen Monitore und besonders mobile Endgeräte deutlich höher. Monitore liegen heute eher bei ca. 110dpi (Laptops meist sogar noch höher), Tablets liegen bei ca. 130 dpi, Smartphones bei ca. 160 dpi. (Das sind Richtwerte; um statistisch genauere Durchschnittswerte zu erhalten, müsste man tiefer einsteigen.) Smartphones und Tablets lösen in physikalischen dpi-Zahlen zwar mittlerweile wesentlich höher auf, hier werden aber mehrere Pixel des Bildschirms zur Darstellung eines Bildpunkt zusammengefasst. Dadurch sind Bilder und Schrift schärfer. Der Einfachheit halber gehen wir im folgenden bei „dpi“ immer von der virtuellen Auflösung aus.
Um zu wissen, wieviele Millimeter ein Pixel groß ist, müssen wir 25,4 mm durch die jeweilige dpi-Auflösung teilen. Damit erhalte wir folgende Werte für unsere Geräte:
Desktop-Monitore mit 110 dpi
0,23 mm PixelgrößeTablets mit 130 dpi
0,20 mm PixelgrößeSmartphones mit 160dpi
0,16 mm Pixelgröße
Wer selber gern dpi von Geräten recherchieren möchte, dem lege Gerätedatenbanken wie https://www.mydevice.io/ oder https://screensiz.es/ ans Herz.
Berechnung der Schriftgröße für deine Website
Jetzt kennen wir alle relevanten Parameter, die wir für die Berechnung der Schriftgröße eines gut lesbaren Fließtextes benötigen.

- Die Roboto wird als Schriftart verwendet, hier entspricht die Höhe des „E“ 70% der Schriftgröße.
- Desktopbildschirme mit einer Auflösung von 110 dpi, im Abstand von 50 cm und 80 cm.
- Tablets mit einer Auflösung von 130 dpi, im Abstand von 40 cm.
- Smartphones mit einer Auflösung von 160 dpi, im Abstand von 30 cm.
Ergebnisse für die Website Schriftgröße
- 28,9 – 32,0 px für Desktop-Monitore bei 80 cm
- 18,0 – 20,0 px für Desktop-Monitore bei 50 cm
- 16,6 – 18,5 px für Tablets
- 14,9 – 15,6 px für Smartphones
Fazit und Empfehlung
Was haben wir für die Schriftgröße unserer Website gelernt? Die richtige Schriftgröße ist im Kern von den Faktoren Schriftart, Leseabstand und Geräteauflösung abhängig. Leseabstand und Geräteauflösung unterscheiden sich zwischen Geräteklassen und lassen sich nur schätzen, bzw. als Range angeben. In meinem Workflow verwende ich min. 18 px für Desktop und ca. 16 px für mobile Devices (Tablet und Smartphone) als Ausgangspunkt. Wenn gute Lesbarkeit des Fließtext eine hohe Relevanz hat, z.B. bei Blogs, rechne ich die Werte nach, sobald ich die Schriftart (mit dem Versalhöhenverhältnis) kenne. Beim Layout achte ich auf Robustheit, sodass Nutzer mit Einschränkungen die Größe der Schrift ändern können. Die Verordnung für Barrierefreiheit sieht hier eine mögliche Vergrößerung von 200% vor. In meiner Recherche bin ich auf die Seite https://www.leserlich.info/ gestoßen. Hilfreich für alle, die tiefer in das Thema Leserlichkeit und Typografie einsteigen wollen. Dort gibt es auch einen Online-Rechner für Schriftgrößen, in dem man auch Werte für Abstände und dpi eintragen kann.
Auch interessant:

